Изображения в CSS
В некоторых CSS свойствах, таких как background-image, list-style-image, cursor и т.п., значением является изображение. В качестве изображения можно использовать готовую картинку, подключив её к документу с помощью функции url(), или создать градиент.
Функция url()
Самый простой и быстрый способ задания изображения - это подключение файла к документу. Для этого используется функция url(). В скобках указывается путь к подключаемому файлу - абсолютный или относительный (относительно каталога, где находится файл стилей). Адрес можно указывать в одинарных или двойных кавычках. Если адрес не заключать в кавычки, тогда необходимо экранировать некоторые символы, например скобки и пробелы. Экранирование производится обратным слешем
. Нижеприведенные записи идентичны:\
background-image: url("image(1).png")
background-image: url('image(1).png')
background-image: url(image\(1\).png)
Градиенты
Градиент - это изображение, которое плавно переходит от одного цвета к другому. Они широко используются для создания малозаметного затенения фоновых рисунков, кнопок и других элементов. В данной статье приводится описание функций для задания градиентов. При выводе страницы веб-браузер автоматичски генерирует изображение в соответствии с заданной функцией. Существует 4 функции для создания градиента:
linear-gradient()- Линейный градиент.
radial-gradient()- Радиальный градиент.
repeating-linear-gradient()- Повторяющийся линейный градиент.
repeating-radial-gradient()- Повторяющийся радиальный градиент.
Линейный градиент: linear-gradient()
Изменение цвета происходит вдоль линии.
Первым параметром необходимо указать направление изменения цвета (линия, на которой расположены цвета). Указать вектор изменения цвета можно двумя путями:
- Задать угол наклона вектора, начало которого расположено в центре блока. Угол задаётся с использованием единиц измерения углов.
- Комбинацией ключевых слов
top(верх),bottom(низ),right(право),left(лево). Например, значениеto top leftзадает направление вектора от центра блока в сторону верхнего левого угла, аto right- от центра вправо.
По умолчанию используется значение to bottom.
Дальше нужно указать цвета с указанием их положения на этой линии. Если положение не указано, то первый цвет располагается в самом начале линии, последний в самом конце, а остальные расставляются на одинаковом расстоянии друг от друга. Положение можно указывать, используя любые единицы измерения длины, или в процентах. Цвет задаётся в любом формате.
Нижеприведенные записи имеют один результат:
linear-gradient(brown, orange) linear-gradient(to bottom, brown, orange) linear-gradient(180deg, brown, orange) linear-gradient(180deg, brown 0%, orange 100%) linear-gradient(to top, orange, brown)

Пример с использованием нескольких цветов:
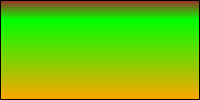
linear-gradient(to bottom, brown, lime 20%, orange)

Диагональный градиент:
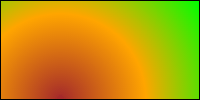
linear-gradient(to bottom right, brown, white, orange)

Радиальный градиент: radial-gradient()
В радиальном градиенте изменение цвета происходит по радиусу от конкретной точки блока к периферии в форме окружности или эллипса.
Сначала указываются начальные и конечные параметры градиента. Начальный параметр (положение 0%) - координаты центральной точки. Конечный параметр - конечные форма и размер градиента (положение 100%).
Положение центральной точки задается двумя координаты: горизонтальной и вертикальной. Координаты можно указывать в абсолютных или относительных единицах. Если задана только одна координата, то она считается горизонтальной, а для вертикальной принимается значение 50%. Также можно использовать ключевые слова. Для горизонтального выравнивания используются ключевые слова: left (слева), center (по центру), right (справа). Для вертикального выравнивания используются ключевые слова: top (вверху), center (по центру), bottom (внизу). Если координаты не заданы, то центральная точка устанавливается в центре блока.
Конечная форма задается ключевыми словами:
circle- круг.ellipse- эллипс.
Если форма не указана, то она выбирается по параметрам конечного размера градиента. Если размер задан одним числом, то форма circle, иначе ellipse.
Указать конечный размер можно двумя способами:
-
Для обеих форм можно использовать ключевые слова
closest-side- задаёт расстояние от центральной точки до ближайшей границы блока.farthest-side- задаёт расстояние от центральной точки до самой дальней границы блока.closest-corner- задаёт расстояние от центральной точки до ближайшего угла блока.farthest-corner- задаёт расстояние от центральной точки до самого дальнего угла блока.
- Использовать числовые значения. Для формы
circleнеобходимо задать одно число, которое будет конечным радиусом. Для формыellipseнеобходимо задавать два числа - горизонтальный радиус и вертикальный радиус.
Если конечный размер не задан, то по умолчанию используется значение farthest-corner.
Далее, как в линейном градиенте, необходимо указать цвета с указанием их положения на радиусе. Если положение не указано, то первый цвет располагается в самом начале радиуса (т.е. в центральной точке), последний - в самом конце (конечная форма градиента), а остальные расставляются на одинаковом расстоянии друг от друга. Положение можно указывать, используя любые единицы измерения длины, или в процентах. Цвет задаётся в любом формате.
Пример простого градиента:
radial-gradient(brown, lime); radial-gradient(at center, brown, lime); radial-gradient(farthest-corner ellipse at 50% 50%, brown, lime)

Ещё примеры:
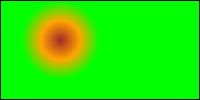
radial-gradient(circle at 30% 100%, brown, orange, lime)

radial-gradient(closest-side circle at 30% 40%, brown, orange, lime)

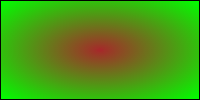
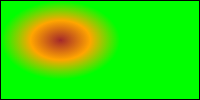
radial-gradient(closest-side ellipse at 30% 40%, brown, orange, lime)

Повторяющиеся градиенты: repeating-linear-gradient() и repeating-radial-gradient()
Повторяющиеся градиенты введены в дополнение к линейному и радиальному градиентам. Синтаксис функций и их интерпритация точно такая же.
Цвета в функции бесконечно размножаются в обоих направлениях перед выводом изображения. Положение цветов определяется, основываясь на расстоянии между первым и последним цветами в функции. Например, нижеприведенные функции эквивалентны. Расстояние между первым и последним цветами 30px. Все цвета располагаются через каждые 30px.
repeating-linear-gradient(brown 20px, orange 50px) linear-gradient(..., brown -10px, orange 20px, brown 20px, orange 50px, brown 50px, orange 80px, ...)

Чтобы не было резких переходов между цветами, необходимо первым и последним указывать одинаковые цвета.
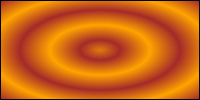
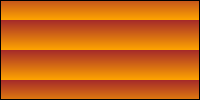
repeating-radial-gradient(brown 20px, orange 50px, brown 80px)