Дерево DOM
Что такое DOM?
DOM (Document Object Model
) - объектная модель документа.
Для интернет-сайтов документом является содержимое HTML-страницы. В DOM-интерфейсе всё содержимое страницы рассматривается как объект, у которого есть свои свойства и методы. С их помощью можно обратиться к любому отдельному элементу страницы, который также является объектом со своими свойствами, или создать новый.
Изменяя свойства объектов, можно управлять элементами на странице.
Дерево DOM
Интерфейс DOM представляет всё содержимое страницы в виде дерева, состоящего из узлов и связей между ними. Все узлы относительно друг друга могут быть родительскими, дочерними или сестринскими. Эти связи определяют структуру документа. При этом из корня дерева можно добраться абсолютно до любого узла.
Например, простейшая HTML-страница:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
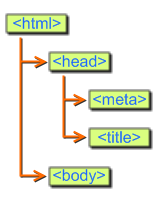
В виде дерева эта страница может быть представлена так:

Здесь каждый тег представляет отдельный узел. При этом очевидно, что корневым элементом документа является тег <html>. Он содержит два дочерних элемента <head> и <body>, которые являются сестринскими по отношению друг к другу. Тег <head> тоже имеет два дочерних элемента: <meta> и <title>.
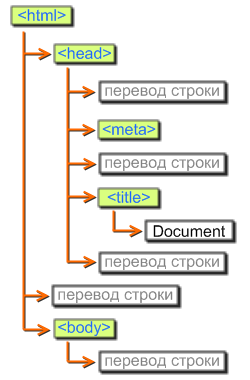
Такая модель наглядно представляет структуру всего документа. Однако, в HTML-странице помимо тегов используются комментарии и простой текст (перенос строки - это тоже текст). В DOM-модели они тоже представляют отдельные узлы. Поэтому общий вид дерева будет такой:

Перед <head> и после </body> текстовые
узлы не создаются.
Всё, что расположено после </html>, помещается в конец <body>.
В данном дереве включены все текстовые
узлы, даже состоящие только из переноса строки, но которые никак не отображаются на экране. Это связано с тем, что объектная модель документа выстраивается, исходя из кода страницы. Чтобы не создавались узлы, состоящие только из переноса строки, код страницы можно переписать так:
<html><head><meta charset="UTF-8"><title>Document</title></head><body></body></html>
С такой DOM-моделью работать неудобно, да и редко требуется. Текстовые
узлы всегда находятся в конце ветви дерева, они не могут иметь потомков (дочерних узлов). Вся структура документа определяется тегами. Поэтому в JavaScript есть возможность работать с моделью, которая представлена только узлами-тегами.
Узлы дерева DOM
Всё содержимое страницы сайта представляется в виде объекта document. Этот объект является свойством общего объекта окна браузера window. Как и для глобальных свойств, к объекту window.document можно обратиться без window.
Для HTML-страницы объект document является корневым узлом, а тег <html> является дочерним по отношению к нему.
Как и document, все узлы DOM-дерева являются объектами. Для их создания используются встроенные классы, которые являются наследниками общего класса Node. Узлы наследуют от Node некоторые общие свойства.
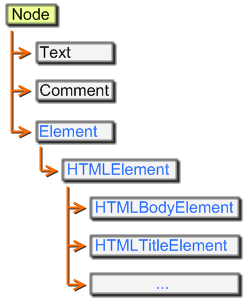
Общая иерархия наследования классов представлена на рисунке:

Узлы дерева имеют различные типы. Для HTML-страниц наиболее распространёнными являются:
- Узлы
элементы
- это теги, из которых состоит документ. Текстовые
узлы - весь текст внутри тега, включая пробелы и переносы строки.Комментарии
- комментарии в коде страницы.
Деление узлов на типы предполагает, что для каждого типа необходим индивидуальный класс со своими уникальными свойствами. Поэтому для них созданы свои классы, которые сами являются наследниками общего класса Node:
Element- для узловэлементов
.Text- длятекстовых
узлов.Comment- для комментариев.
Текстовые
узлы и комментарии
в DOM-модели определяются однозначно для любых документов. Классов Text и Comment достаточно для работы с ними.
Однако, различные языки разметки имеют свои особенности в синтаксисе. Для их разделения в DOM введены отдельные классы для работы с узлами элементами
. Для HTML-документов - это HTMLElement. Он является наследником класса Element.
HTML-теги позволяют добавлять на страницу совершенно непохожие элементы: простой текст, поля для ввода значений, рисунки, ссылки и т.д. Для работы с такими узлами нужны индивидуальные свойства и методы. Поэтому для создания каждого узла-тега используется свой класс, наследуемый от HTMLElement:
HTMLBodyElement- для тега<body>.HTMLTitleElement- для тега<title>.HTMLParagraphElement- для тега<p>и т.д.