animate()
Метод animate() используется для создания пользовательской анимации. Анимация осуществляется за счёт плавного изменения одного или нескольких CSS-свойств. Изменение всех указанных свойств выполняется одновременно (параллельно).
Свойства, которые необходимо анимировать, передаются первым аргументом метода в виде объекта, в котором каждому свойству указано конечное значение.
Метод animate() позволяет указать параметры анимации. Они задаются в виде объекта (параметры duration, easing и complete можно задать отдельными аргументами).
Варианты использования
jQ_object.animate(свойства, опции) => jQuery- Выполняет анимацию изменения заданных CSS-свойств для каждого элемента выборки. Анимируемые свойства передаются в виде объекта, в котором каждому свойству установлено конечное значение. Параметры анимации (
опции) тоже задаются в виде объекта. Описание свойств и опций приводится ниже. jQ_object.animate(свойства[, duration][, easing][, complete]) => jQuery-
Выполняет анимацию изменения заданных CSS-свойств для каждого элемента выборки.
duration,easing,complete- наиболее востребованные параметры анимации (их описание приводится ниже). Возможность указать данные опции отдельными аргументами реализована для удобства разработки.
Анимируемые свойства
Свойства, которые необходимо анимировать, передаются первым аргументом метода в виде объекта, в котором каждому свойству установлено конечное значение. Данный объект аналогичен тому, который можно указать при вызове метода css(). Пример:
/* Анимация одновременно двух свойств */
jQ_object.animate({
CSS_свойство_1: значение_1,
CSS_свойство_2: значение_2
})
Анимировать можно только те свойства, которые имеют числовое значение. Например, свойства width, margin и т.п. можно анимировать, а свойство background-color нельзя. Значение свойства задаётся в виде строки с указанием единицы измерения. Если значение задано без единиц измерения или простым числом, тогда значение принимается в пикселях. Пример:
jQ_object.animate({
width: 300,
'line-height': '25'
})
/* В конце анимации свойство width примет значение 300px, а line-height 25px */
Как и в методе css(), конечное значение CSS-свойства можно задать в виде приращения к текущему значению. Если строка начинается с
или +=
, тогда выполняется увеличение или уменьшение значения на заданную величину. Пример:-=
jQ_object.animate({
width: '+=50'
})
/* Свойство width увеличится на 50px */
Также, в качестве значения свойства можно указать одно из специальных значений:
'hide'- уменьшает значение свойства до 0, а после этого скрывает элемент (устанавливает свойствоdisplay: none);'show'- показывает элемент на странице (удаляет свойствоdisplay: none), а после этого увеличивает значение свойства от 0 до исходного;'toggle'- выполняет действия в зависимости от значения свойстваdisplay. Если свойствоdisplayимеет значениеnone, тогда выполняются действия по алгоритму'show'. Во всех остальных случаях выполняется алгоритм'hide'.
Помимо существующих CSS-свойств, в jQuery можно анимировать дополнительные свойства scrollTop и scrollLeft - вертикальная и горизонтальная прокрутка страницы соответственно.
Параметры анимации
duration :number,string = 400- Продолжительность анимации в миллисекундах. Можно использовать ключевые слова
'fast'и'slow', которые соответствуют значениям 200 и 600. Если данный параметр не указан, тогда используется значение 400. easing :string = 'swing'-
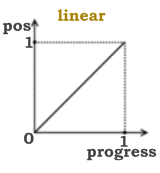
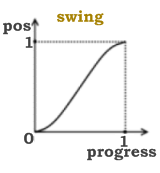
Определяет, с какой скоростью выполняется анимация в различные моменты времени. В jQuery доступны два ключевых слова для определения динамики анимации:
'linear'- анимация выполняется с постоянной скоростью. Это самый простой вариант анимации. Значение параметра изменяется пропорционально прошедшему времени.'swing'- анимация начинается медленно и ускоряется, в средней части анимация выполняется с постоянной скоростью, а ближе к концу замедляется (как качели).


progress- время анимации в относительных единицах (от 0 до 100%);pos- относительное изменение параметра (от 0 до 100%).
'swing'. specialEasing :object- Позволяет отдельно задать свойство
easingдля каждого анимируемого CSS-свойства. Параметр задаётся в виде объекта, в котором каждому CSS-свойству установлено значение'swing'или'linear'(или другое доступное значение). queue :boolean,string = true-
Для одного элемента страницы может быть установлено несколько анимационных эффектов. По умолчанию каждая последующая анимация запускается только по завершении предыдущей.
Параметрqueueопределяет, поместить ли данный эффект в очередь или запустить немедленно:true- поместить анимацию в стандартную очередь
(используется по умолчанию);fxfalse- запустить анимацию немедленно.
dequeue(). step :function(текущее_значение, объект_анимации_свойства)-
Функция, которая будет запущена после каждого изменения каждого CSS-свойства на каждом элементе выборки. Функция может принимать два аргумента:
- Числовое значение, которое присвоено изменяемому CSS-стилю на данном шаге анимации.
-
Объект анимации изменяемого CSS-свойства для текущего элемента выборки. Изменяя некоторые свойства данного объекта, можно управлять анимацией. Объект содержит следующие свойства:
elem- ссылка на текущий анимируемый элемент;prop- название анимируемого CSS-свойства;easing- значение параметраeasingдля данного CSS-свойства;options- ссылка на объект, содержащий параметры анимации (в том числе, указанные при вызове данного метода);unit- единица измерения CSS-свойства;start- начальное значение CSS-свойства;end- конечное значение CSS-свойства;now- текущее значение CSS-свойства;pos- число от 0 до 1, характеризующее степень завершённости анимации по изменяемому параметру.
progress :function(общий_объект_анимации, время, оставшееся_время)-
Функция, которая будет запущена после каждого шага анимации на каждом элементе выборки (шаг анимации - однократное изменение всех анимируемых CSS-свойств). Функция может принимать три аргумента:
-
Общий объект анимации для текущего элемента выборки. Изменяя некоторые свойства данного объекта, можно управлять анимацией. Основные свойства объекта:
elem- ссылка на текущий анимируемый элемент;opts- ссылка на объект, содержащий параметры анимации (в том числе, указанные при вызове данного метода);startTime- время начала анимации в миллисекундах;duration- заданное время анимации в миллисекундах;tweens- массив индивидуальных объектов анимации по отдельным CSS-свойствам.
- Число от 0 до 1, характеризующее степень завершённости анимации по времени.
- Количество миллисекунд, оставшихся до конца анимации.
-
Общий объект анимации для текущего элемента выборки. Изменяя некоторые свойства данного объекта, можно управлять анимацией. Основные свойства объекта:
complete :function()- Функция, которая будет запущена для каждого элемента выборки в момент завершения анимации. Внутри функции переменная
thisсодержит ссылку на тот элемент, для которого выполняется функция. start :function(общий_объект_анимации)- Функция, которая будет запущена для каждого элемента выборки в момент начала анимации. Функция может принимать один аргумент - общий объект анимации для текущего элемента.
done :function(общий_объект_анимации, завершено_мгновенно)-
Функция, которая будет запущена для каждого элемента выборки после завершения анимации. Функция может принимать два аргумента:
- Общий объект анимации для текущего элемента.
-
Логическое значение, характеризующее завершённость анимации по изменяемым параметрам при принудительном завершении анимации методами
stop()илиfinish():true- анимируемым свойствам присвоены конечные значения;false- анимируемые свойства не достигли конечных значений.
undefined.
fail :function(общий_объект_анимации, завершено_мгновенно)-
Функция, которая будет запущена для каждого элемента выборки с незаконченной анимацией (если анимация не может быть завершена). Функция может принимать два аргумента:
- Общий объект анимации для текущего элемента.
-
Логическое значение, характеризующее завершённость анимации по изменяемым параметрам при принудительном завершении анимации методами
stop()илиfinish():true- анимируемым свойствам присвоены конечные значения;false- анимируемые свойства не достигли конечных значений.
undefined.
always :function(общий_объект_анимации, завершено_мгновенно)-
Функция, которая будет запущена в конце анимации для каждого элемента выборки вне зависимости от того, может ли она быть завершена. Функция может принимать два аргумента:
- Общий объект анимации для текущего элемента.
-
Логическое значение, характеризующее завершённость анимации по изменяемым параметрам при принудительном завершении анимации методами
stop()илиfinish():true- анимируемым свойствам присвоены конечные значения;false- анимируемые свойства не достигли конечных значений.
undefined.
Примеры
<html>
<head>
<title>Анимация в jQuery</title>
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div style="width: 200px; height: 200px; background: coral"></div>
<button>Кнопка</button>
</body>
</html>
<script>
$('button').on('click', function() {
$('div').animate(
{
height: 'toggle',
width: 'toggle',
marginLeft: '+=30'
},
{
duration: 5000,
specialEasing: {
height: 'linear',
width: 'swing',
marginLeft: 'linear'
},
progress: function(animation, progress, remainingMs) {
$(this).text(remainingMs);
},
complete: function() {
alert('Анимация завершена');
}
});
});
</script>
<html>
<head>
<title>Анимация в jQuery</title>
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<button class="button_left">←</button>
<button class="button_right">→</button>
<div style="width: 50px; height: 50px; background: coral; position: relative"></div>
</body>
</html>
<script>
$('.button_left').on('click', function() {
$('div').animate({left: '-=50'});
});
$('.button_right').on('click', function() {
$('div').animate({left: '+=50'});
});
</script>